WordPress offers a variety of options to upload files. Since WordPress is a feature-rich tool, it’s obvious that WordPress has something to Add a Downloadable File to WordPress also. It offers every type of file to upload from an audio file to a pdf file.
If you’re trying to create a download button on your blog, this is the tutorial for you! Learn how easy it is with this guide. You’ll be able to attach multiple files and make them downloadable without any additional fuss.
It’s possible to use WordPress as a simple storage area for pictures and documents, but if you need the file to post on your blog, this is where it becomes complicated. In order for your visitor’s browser to show any content from the file you have uploaded, you’ll need to include the correct embed code in your post or page.
How to Add a Downloadable File to WordPress?
To begin, there are a variety of methods for adding a downloaded file to your blog or WordPress site. We’ll have a look at a few of them on the page. So, if you want to learn more about it, stay in the tutorial.
In order to add the file, WordPress has a built-in file block. This feature will automatically add a link to your website for your visitors to preview as well as a download button next to it. So, let’s have a look at how to do that.
To add a downloaded file to your WordPress site, follow the procedures outlined below:
Step-1: Login to your WordPress Website account.
Step-2: Your WordPress website’s dashboard will appear.

Step-3: Open the file or blog post where you wish to include the file or image.
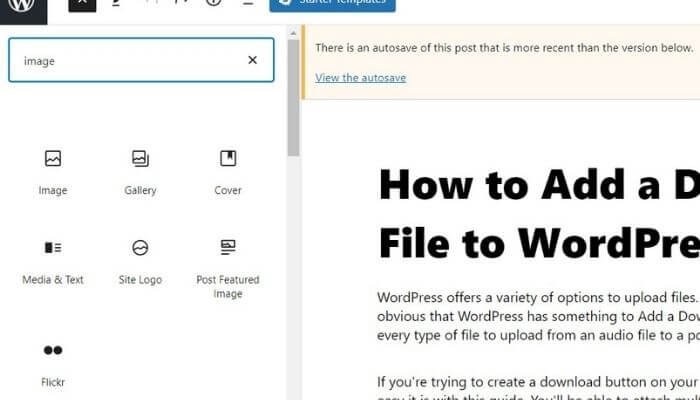
Step-4: On the upper left, click the Plus icon. A window will appear, giving you the choice to upload.

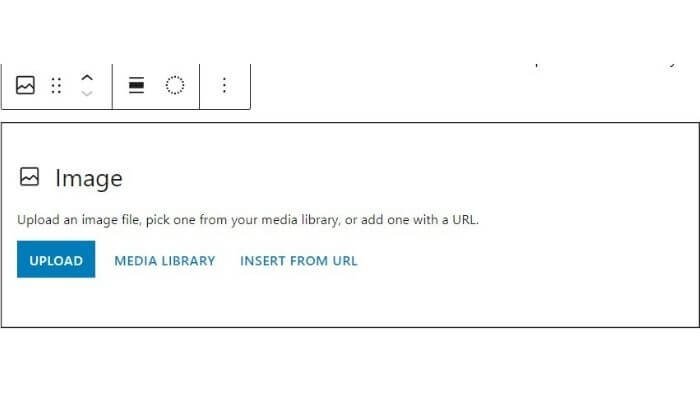
Step-5: Write File, then choose the file selection from the pop-up menu. You’ll be able to include a downloaded file in your WordPress media as a result of this.

Step-6: If it isn’t available, you’ll be given the option of first uploading it.

Step-7: WordPress will add the media file to your block after you’ve made your choice. By clicking on the name of the file name, visitors may see a preview of the contents before downloading. The file will be opened in a new tab as a result of this.

Step-8: You might wish to alter the filename that is shown to something more descriptive. Simply click on the file to open the regular text editing toolbar in WordPress.
Step-9: This will successfully add the media file to your website. If you are uncomfortable with the method or having second thoughts about it, Look at the alternative method given below:
Alternative method To add a downloadable link to WordPress
It is common for your visitors to be ignorant of the downloading option or to click on it by accident. For that, what you can do is add the hyperlink directly to a paragraph or a phrase, which in turn will open the downloadable button on another tab. Let’s see how you can add it.
Step-1: If you are having your file right next on the desktop, hover your cursor to the file which you want to add to your WordPress website.
Step-2: Right-click on the file and select “compress to ZIP file”. A ZIP file will be added to your desktop.
Once you did that, Now we are ready to upload.
Step-3: To begin with, open your WordPress dashboard and click on the media tab to upload the file to the WordPress library.
Step-4: Click on add new and then on select files.
Step-5: Click the “Edit” button on the right side of the file name once it has been added to your WordPress media library.
Step-6: A URL is allocated to the file in the upper right part of the editing menu. This is the URL you’ll need to use in WordPress to make a downloadable file. Below it, click the “Copy URL” button.
Step-7: Go to any post or page on your website using the file URL copied. Choose a word or phrase and then click the link symbol. After that, paste the URL and hit Enter.
Step-8: You may also link an image, a button, or any other element so that the download begins immediately when the reader clicks on it.
You may also like:
- How To Unzip a Zipped File in Windows 11
- Lock Google Chrome Profile With Password?
- How To Find My Business On Google?
To conclude
Following are the ways to add a downloadable file to your website. This file could be anything whether a pdf template or a book, even can be a podcast. Go through the guide thoroughly and let me know if were you able to add it.
If you have any doubts, ask them in the comments section and we will be pleased to answer you soon.